UX/UI

Wave Surfing App
Real-Time Surf Insights

User Experience (UX) Research
I chose to design and characterize a surfing app, with its main feature being a wave radar that alerts both amateur and professional surfers to wave forecasts and essential data needed for surfing in the sea. The second unique feature is a button that automatically connects to a sports watch, and transfers data from the surfer's session to the app's measurement system. This allows the user to view sessions and a performance graph over different periods, based on their preferences.
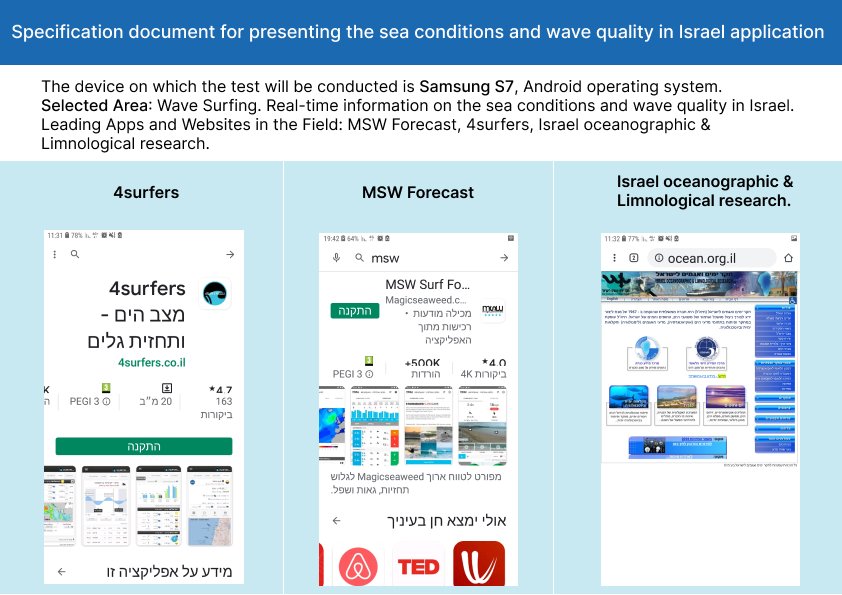
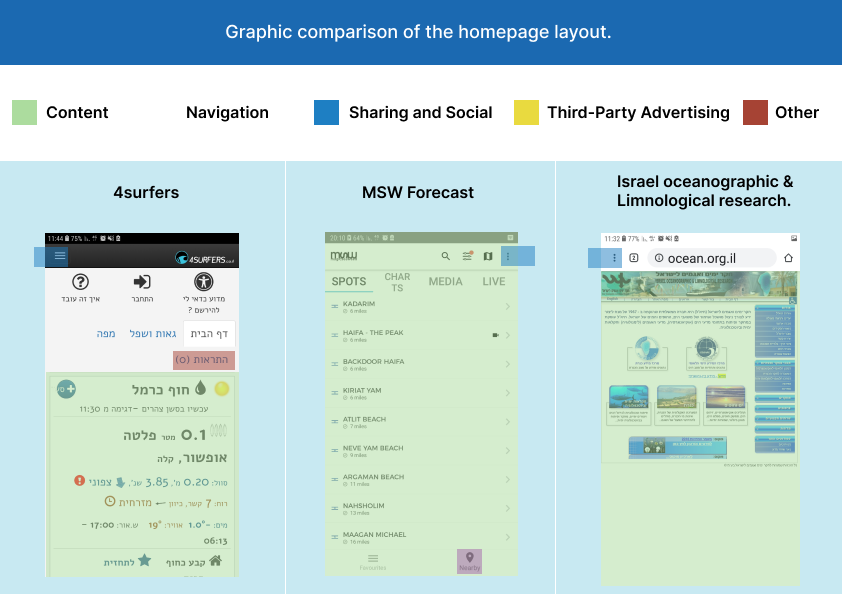
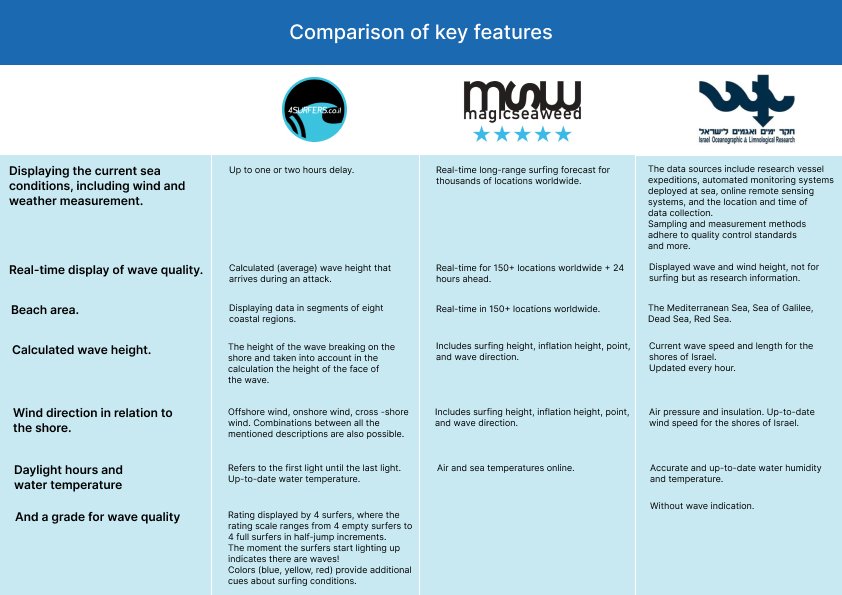
Accordingly, a study was conducted on three leading websites/apps in the marine sector to collect relevant information. After that, an application characterization document was created, and real-time sea and wave quality data in Israel were examined and compared between the following sources
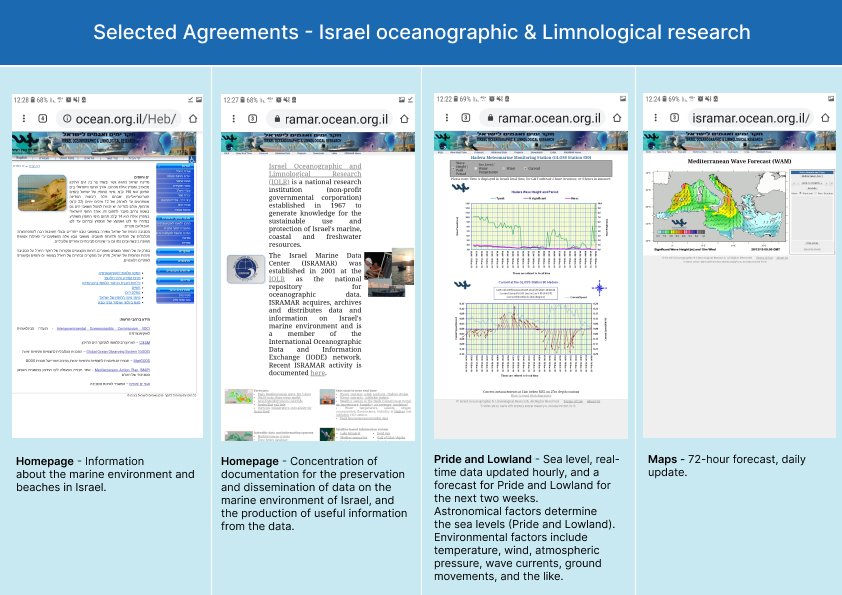
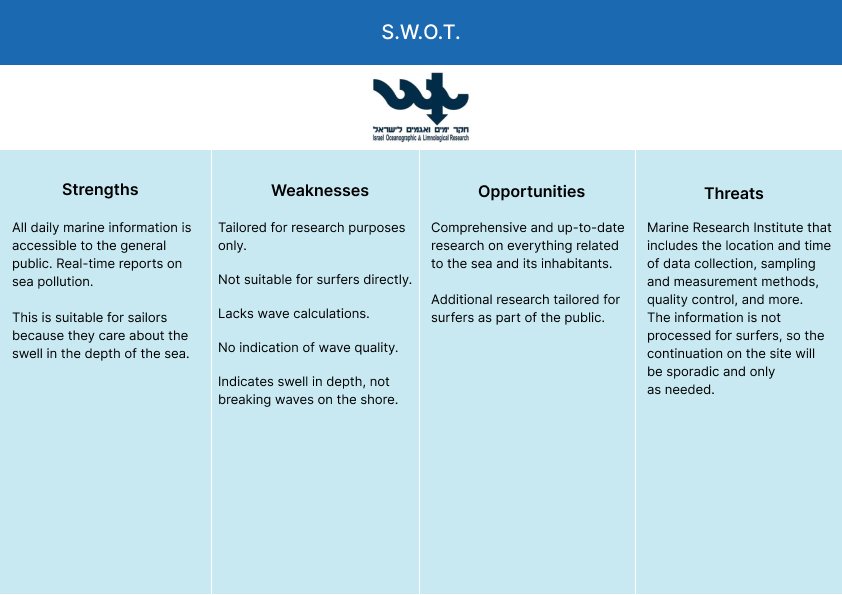
Israeli website: Marine and Ocean Research (IOLR)
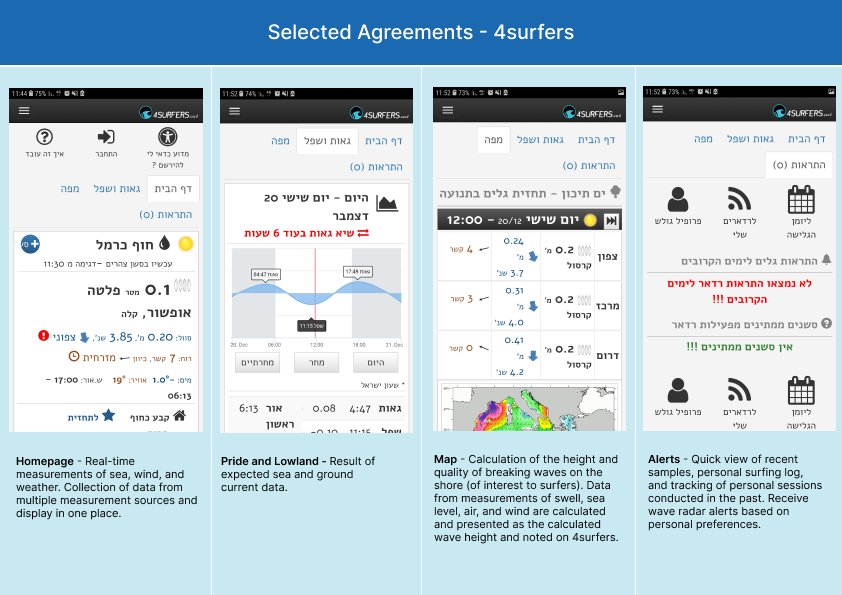
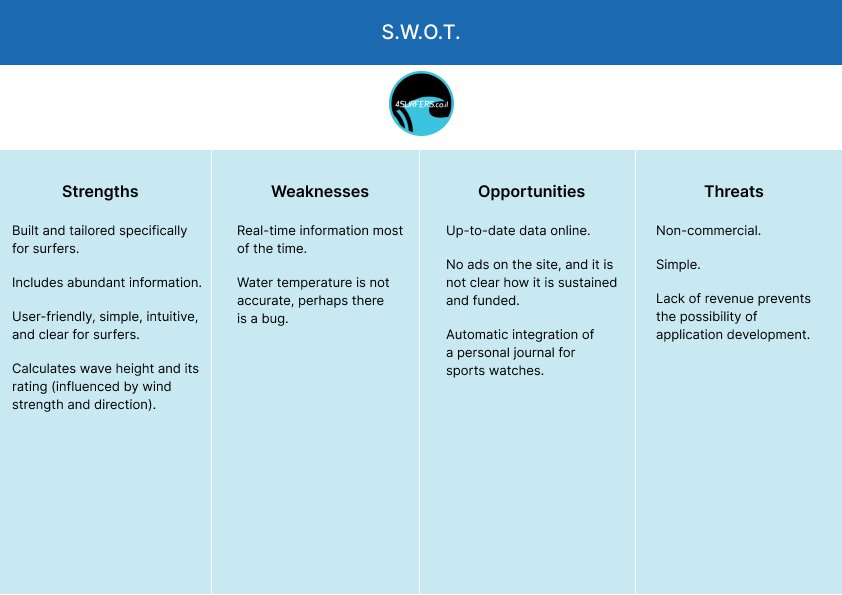
4surfers app
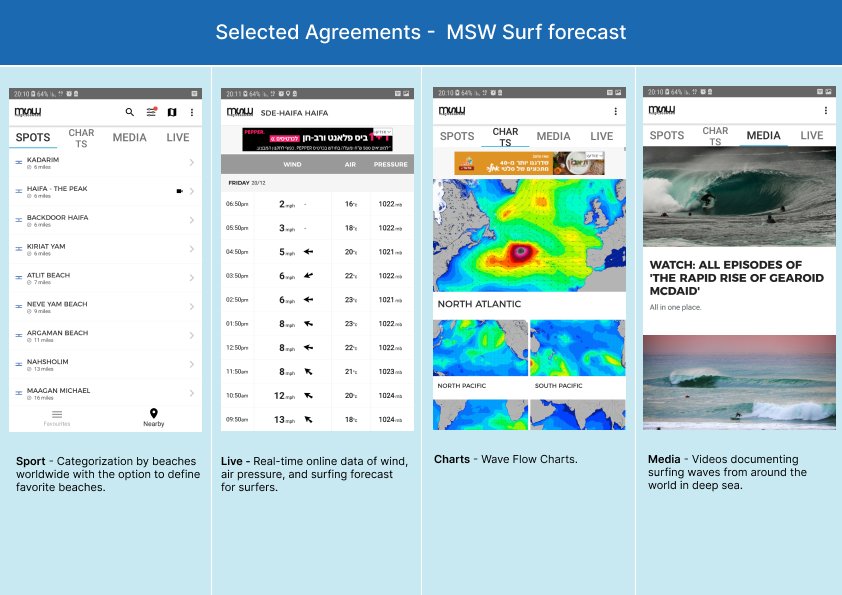
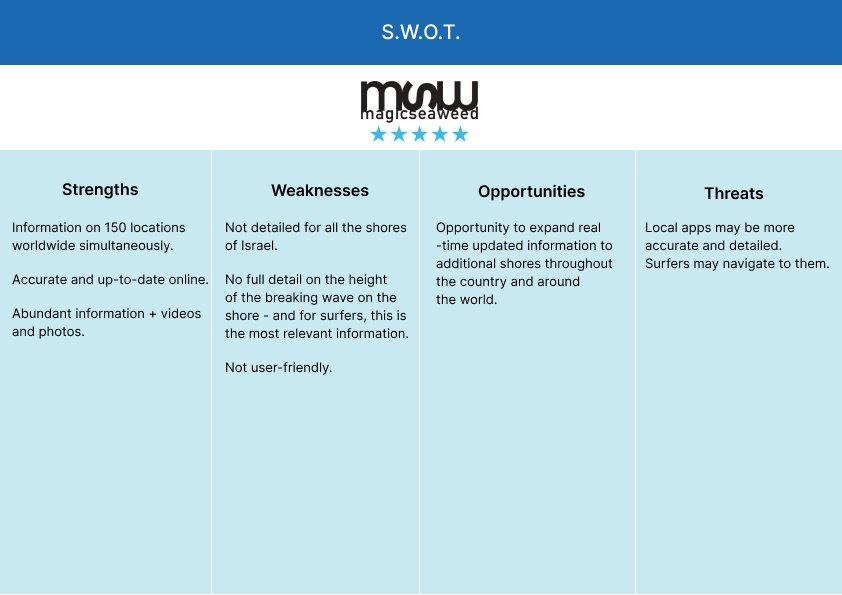
MSW Surf Forecast global website/app
The study was conducted using a Samsung S7 mobile phone with an Android operating system.
Data Sources



A comparison was conducted between selected screens, and it was found that none of the apps or websites provide surfers with the optimal set of data required for a complete surfing experience. As a result, surfers tend to rely on multiple platforms to obtain a full picture of the sea conditions.
The global MSW website is the primary source that delivers real-time, accurate data; however, it lacks a clear indication of wave quality, despite being designed specifically for surfers.
The 4surfers app is missing accurate data on water temperature.
The Israel Oceanographic and Limnological Research (IOLR) website is not tailored for surfers, and instead provides general information about sea conditions for the broader public.
Research Method
The research method was qualitative and personal, involving interviews with surfers — both recreational and competitive. The process included questionnaire responses as well as conversations with members of the surfing community about their preferences and needs.
Here are some responses from surfers:
User Reviews




Comparison of Three Sources
The MSW global website is the main source providing accurate real-time data. However, it lacks a wave quality score, even though it is geared towards surfers.
The 4surfers app lacks accurate water temperature information.
The Israeli Marine and Sea Research website is not intended for surfers, but rather provides general information on sea conditions to the general public.
S.W.O.T
In light of the above, a SWOT model was conducted to identify the benefits of the future application, WAVE, with the aim that every surfer looking for an application of this type would find it and continue to use it over time. The conclusions of the new model indicate that the application should ideally integrate most of the following data:
Automatic integration of a sports watch into a surf diary specifically tailored for curious and competitive surfers.
Adding real-time data such as live images, videos and explanations.
Up-to-date sea forecasts regarding breaking waves on the beach, wind directions and water temperature.
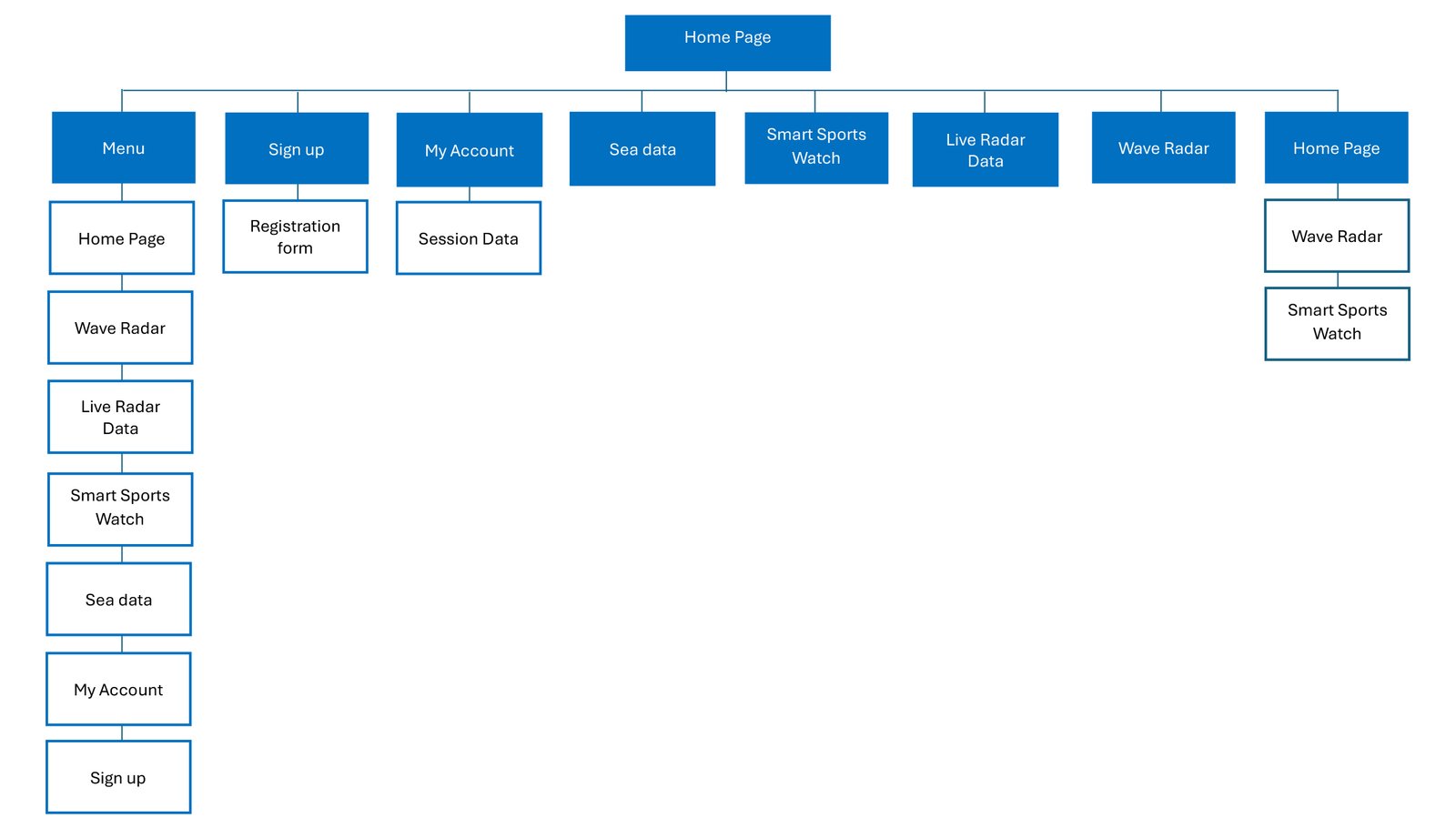
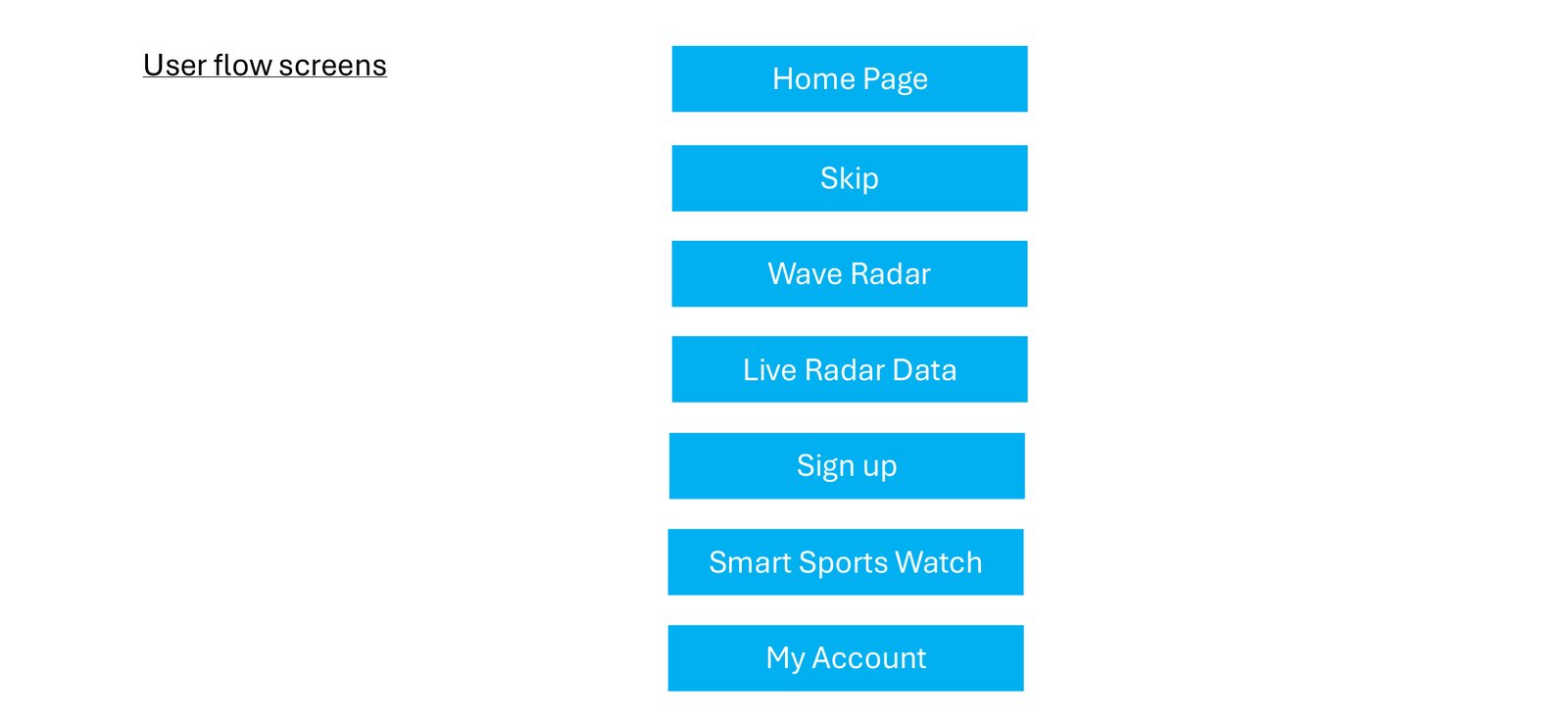
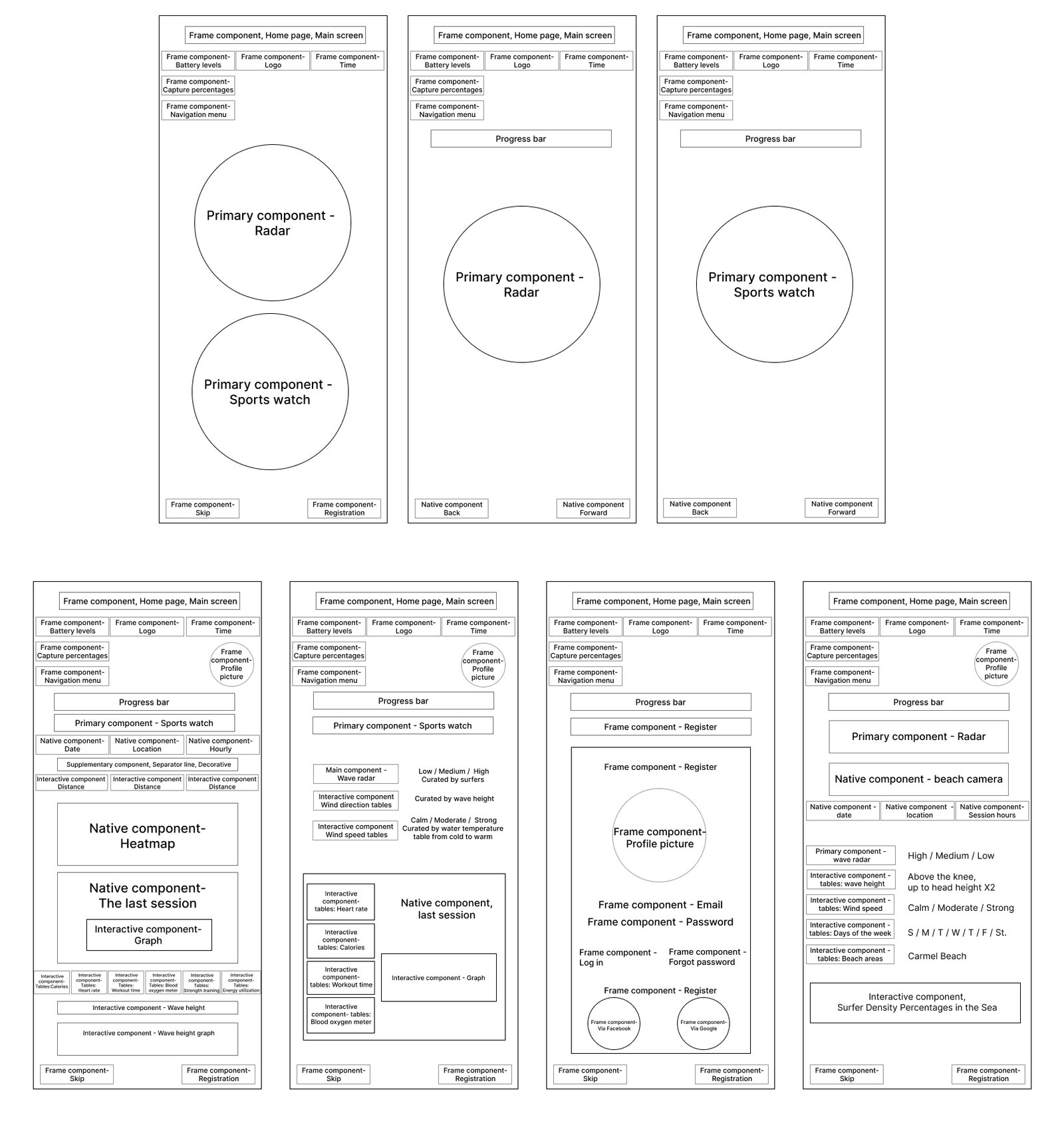
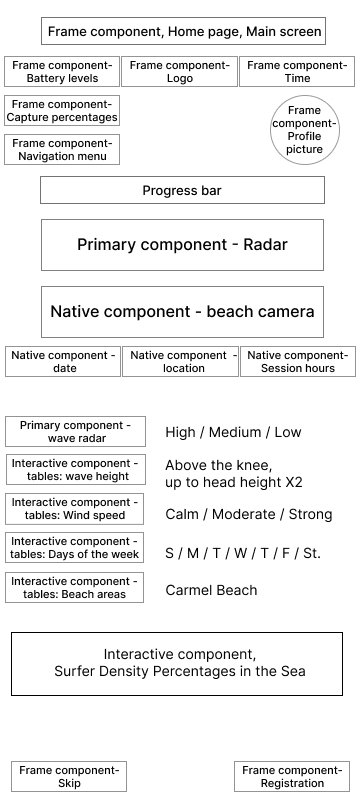
UX Decisions
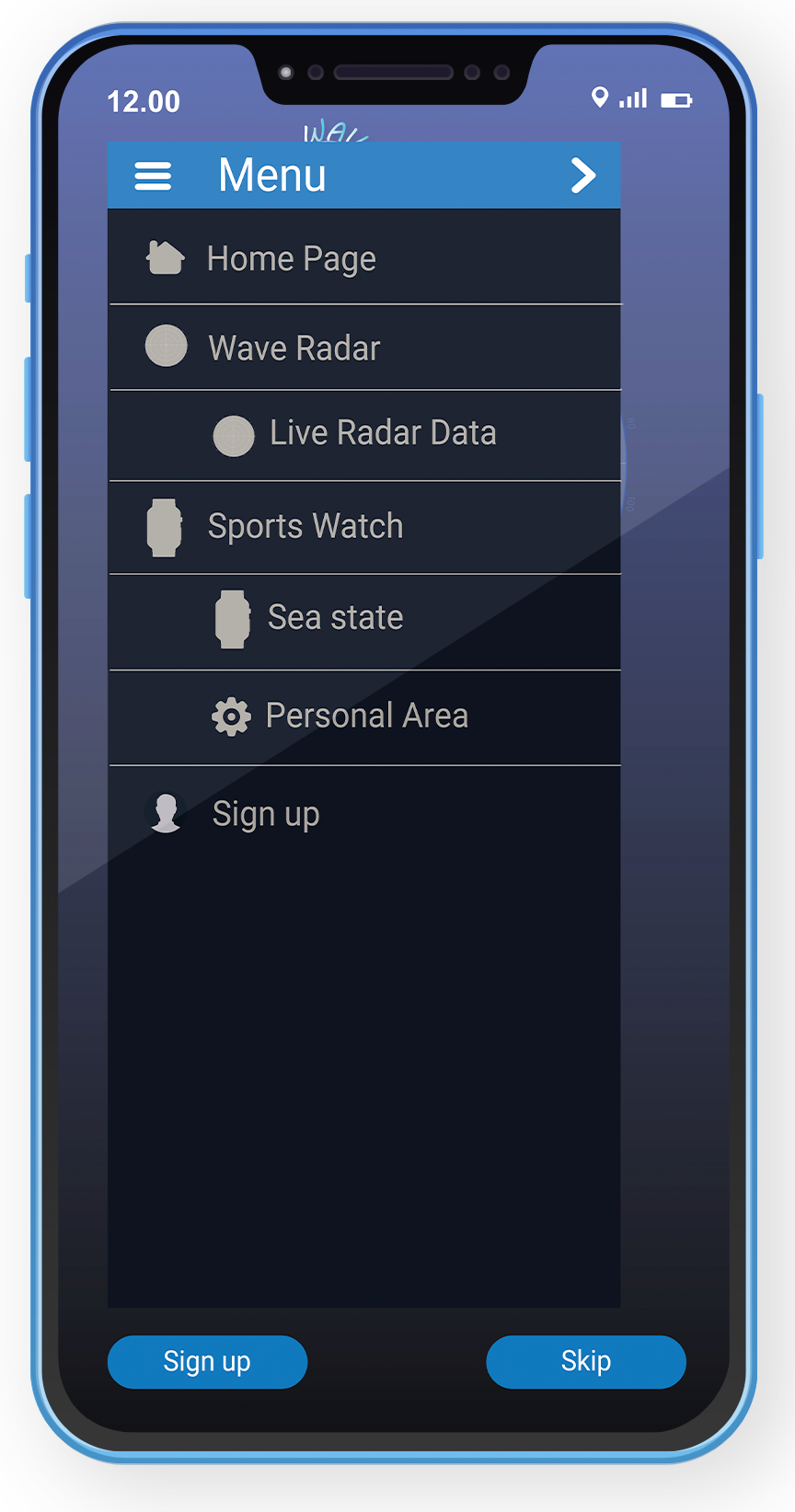
The first step is to create a proper structure for the app – the user flow.
I realized that users tend to be impatient and want information immediately. Therefore, I designed a simple and accessible interface, which includes clear buttons for key functions such as the wave radar and connection to the sports watch. This way, users can quickly access the required information without wasting time on unnecessary searches.
Persona and User Flow
A comparison of selected screens was conducted, and it was found that none of the apps or websites provide the optimal data needed by surfers.
As a result, surfers are forced to rely on multiple platforms to get a complete picture of sea conditions.
To support the research process, two personas were created – fictional characters representing different user scenarios, which help us as researchers explore and deepen the research.
User Persona – Noam
Profile:
Noam, 30 years old, has been an experienced surfer for 10 years. He lives in Bat Galim, Haifa, near the sea. In his free time, he surfs for leisure and works as a surfing instructor for young adults aged 30 and above.
Scenario:
About two months ago, Noam was looking for an app that would consolidate all the relevant information under one roof. A friend recommended the new Wave app, which launched a few months ago. The app provides 24/7 real-time, up-to-date information about wave forecasts at eight beaches across Israel, catering both to beginner and professional surfers.
Data Sources:
The app aggregates data from multiple sources: the Meteorological Service’s rain radar, the Israel Oceanographic & Limnological Research Institute, and the National Marine Center. These sources automatically collect and centralize data from systems deployed in the sea, including location and timestamp of data collection, sampling and measurement methods, quality control, and more.
Key Insights / Information Extraction:
- Experienced surfer (~10 years)
- Surfing instructor
- Needs real-time, online information on sea and wave conditions
- Was looking for an app that consolidates all information in a single view
Analyzes persona using the NDM (Naturalistic Decision Making) framework – focusing on feasibility and desirability:
Noam – 30, professional surfer and surfing instructor
Context of decision to use the WAVE app:
Feasibility: High
Noam is actively seeking such a solution. His peers recommended it, and the app is readily available.
It provides relevant, professional-grade information suitable for both advanced and beginner surfers.
Low resource requirements (smartphone, internet).Desirability: High
The app enhances his surfing experience, improves the quality of his instruction, and keeps him constantly updated.
High personal importance – directly linked to his surfing performance and professional credibility.NDM Classification: Deliberate Decision-Maker
Both likelihood and motivation are strong. He can adopt the app and a clear desire to do so.
User Persona – Emma
Profile:
Emma, 30 years old, is a renowned photographer and artist with a passion for marine art, particularly painting large ocean waves. She exhibits her works in galleries across Israel and internationally. Emma paints waves at the sea and relies on wave forecasts from various websites and apps.
Scenario:
About a month ago, Emma was looking for an app that would consolidate all relevant information under one roof. She discovered the new Wave app, which launched a few months ago. The app provides 24/7 real-time, up-to-date information on wave forecasts at eight beaches across Israel.
Key Insights / Information Extraction:
- Artist who paints large ocean waves
- Relies on wave forecasts
- Was looking for an app that consolidates all data online in one place
Analyzes persona using the NDM (Naturalistic Decision Making) framework – focusing on feasibility and desirability:
Emma – 30, photographer and visual artist
Context of decision to use the WAVE app:
Feasibility: High
The app is available, accessible on her device, and provides real-time data that supports her artistic process.Desirability: Medium to High
The app enriches her creative work and supports her passion projects.
However, her career success and livelihood are not directly dependent on it. The app mainly amplifies her ability to observe and capture ocean waves more effectively.NDM Classification: Between Deliberate Decision-Maker and Performer
Her decision depends on how critical she perceives the app to be.
If wave forecasts are central to her work, she aligns with the deliberate decision-maker profile.
If less critical, she falls closer to the performer category (high feasibility but lower intrinsic motivation).
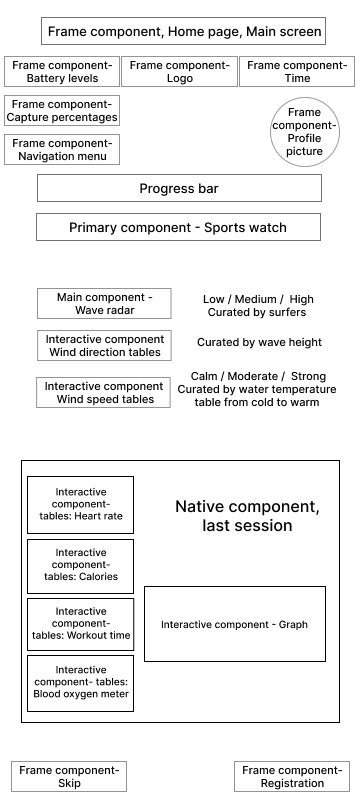
Use Case 2: Emma – Artist Surfer
Role / Persona:
Emma, a professional artist who paints large ocean waves.
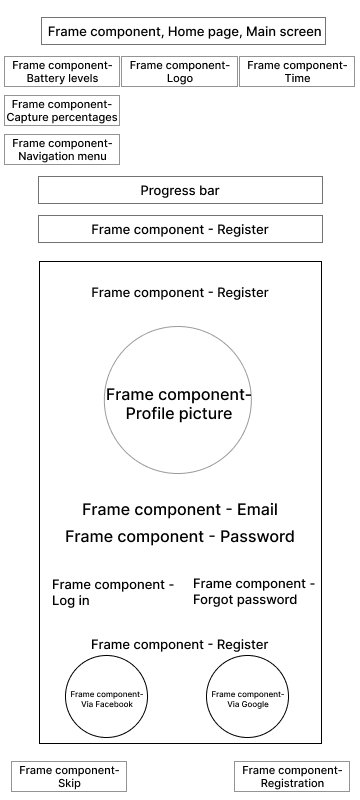
User Goal (What):
She wants to know the best time to go to the sea when waves are high, so she can paint them.
Location of Interaction / Information Architecture (Where):
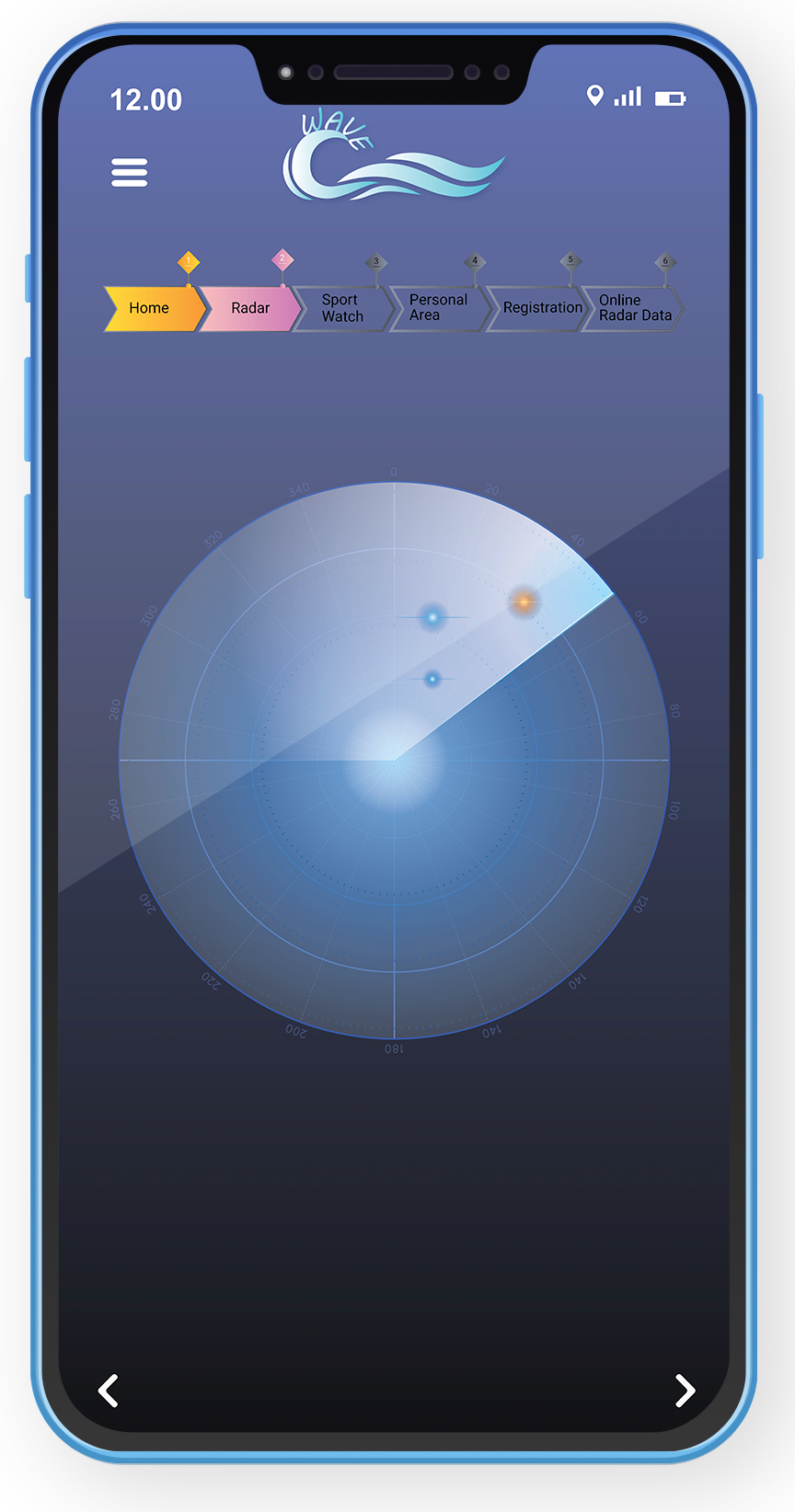
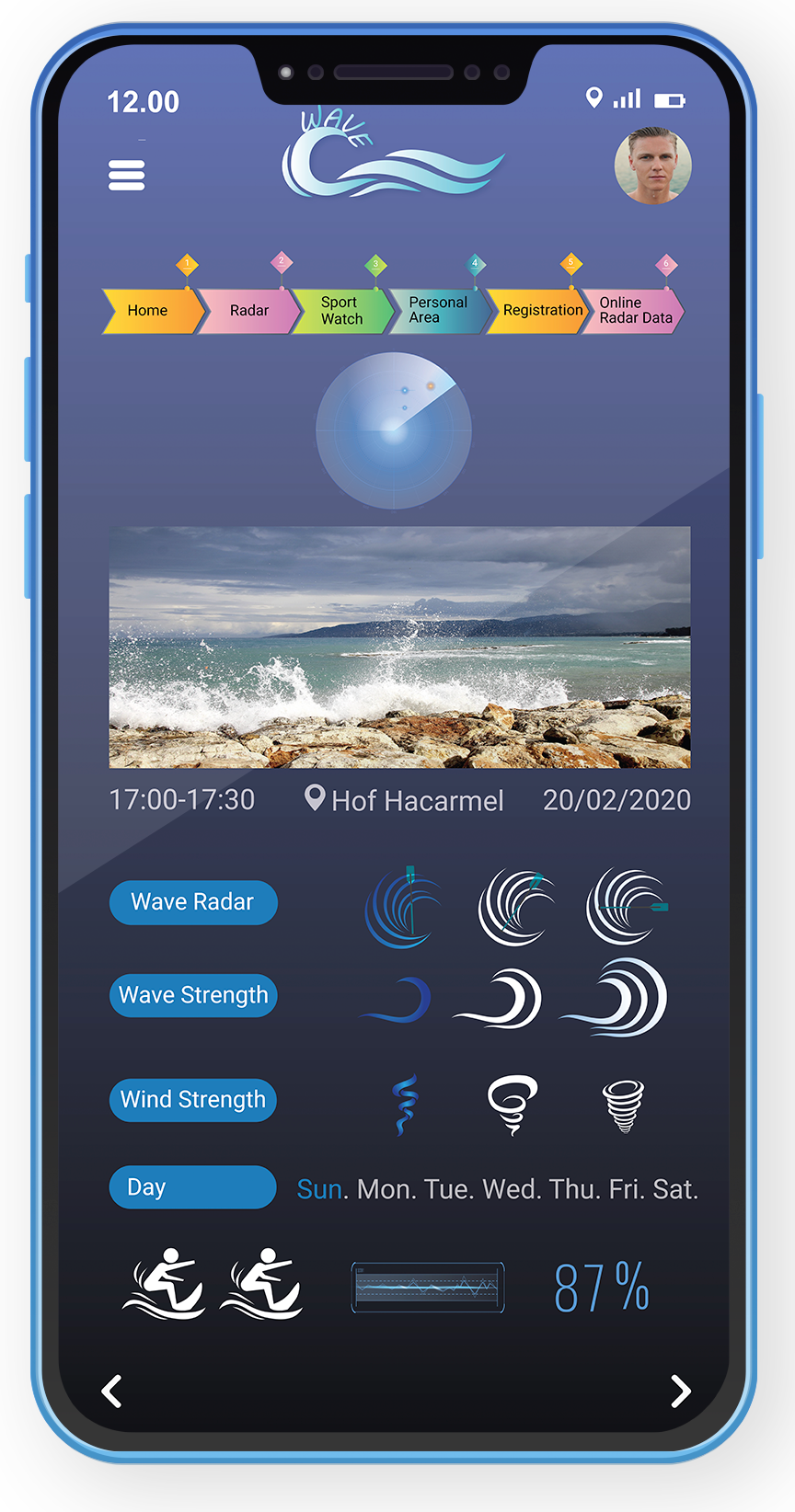
She navigates to the Wave Radar section within the app.
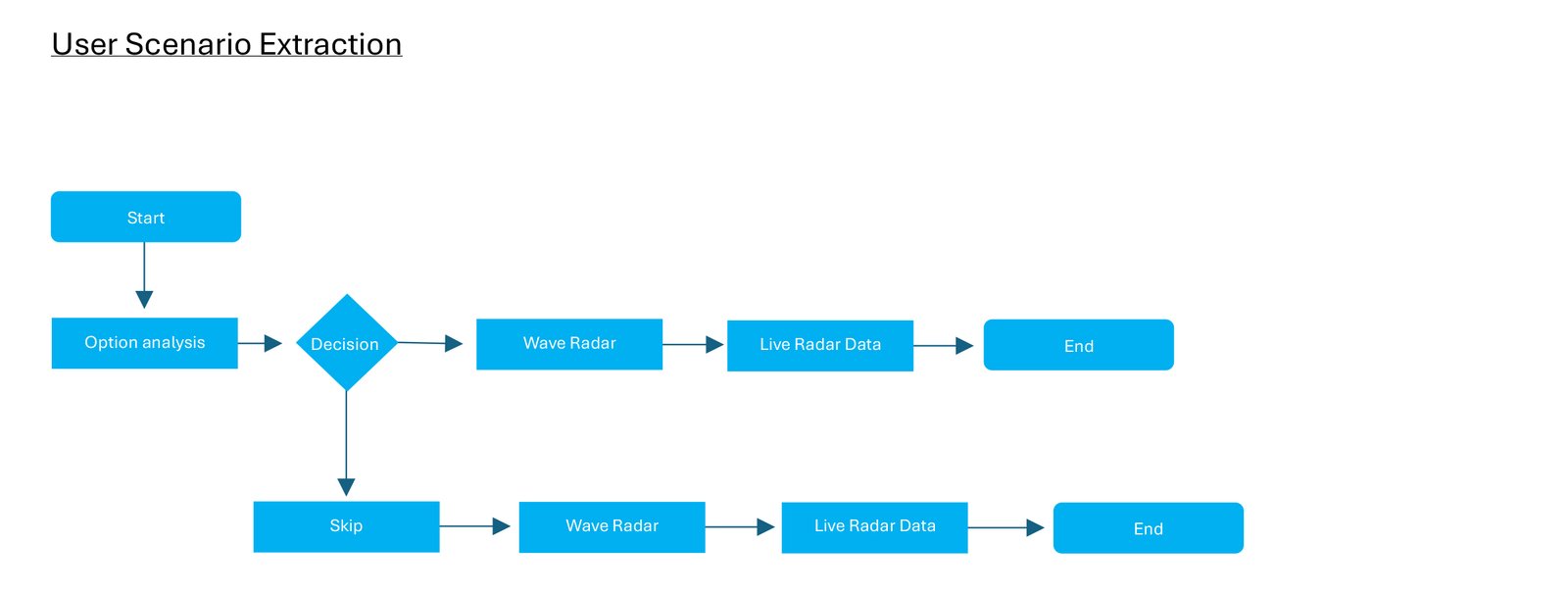
User Flow / Interaction (How):
- Emma opens the app
- Goes to the wave radar feature
- Clicks the button to view real-time sea conditions and wave forecasts
Success Criteria / Definition of Done (Outcome):
Emma successfully receives the current sea conditions and wave forecasts, enabling her to plan her visit and paint high waves.
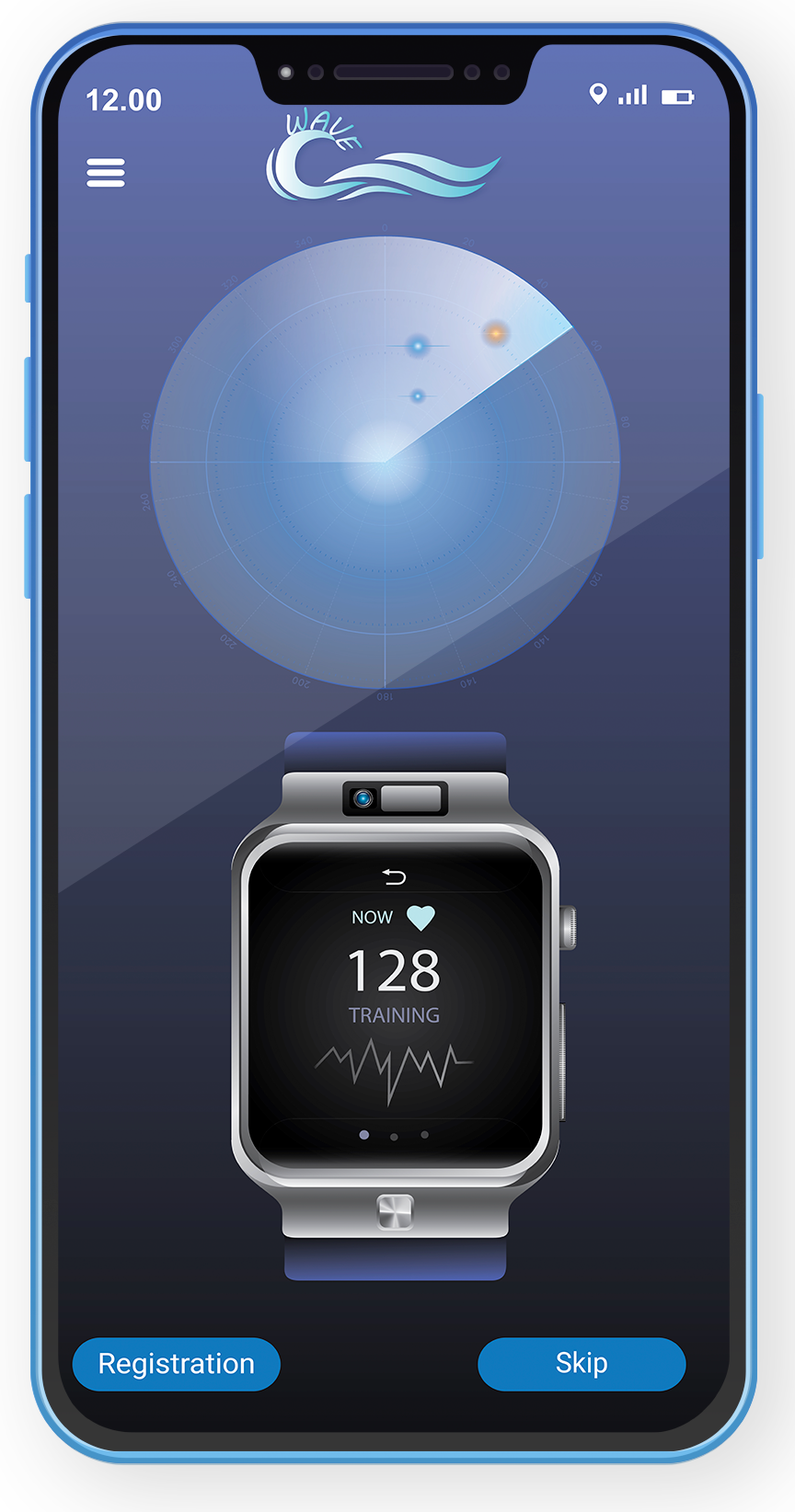
Adding New Features
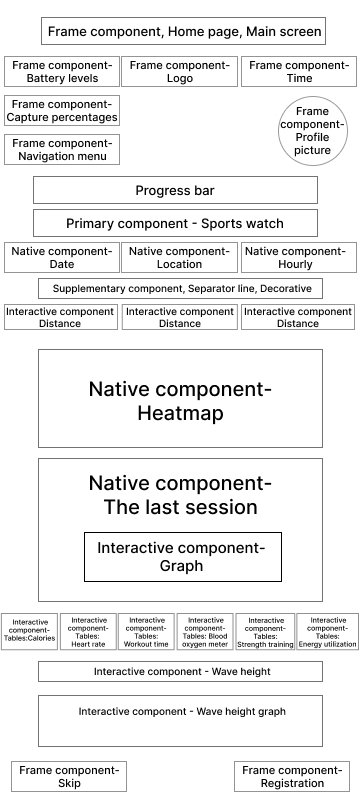
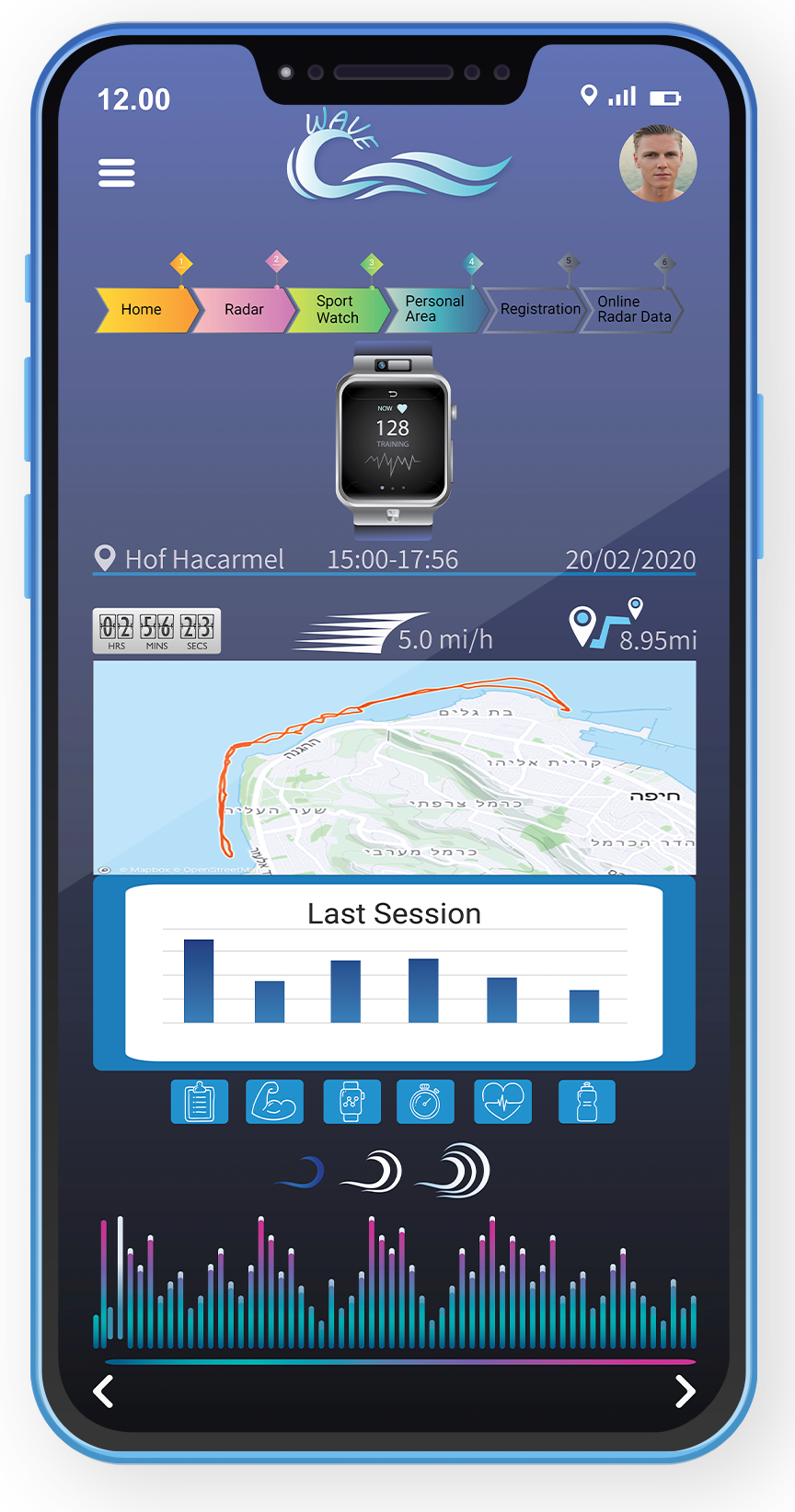
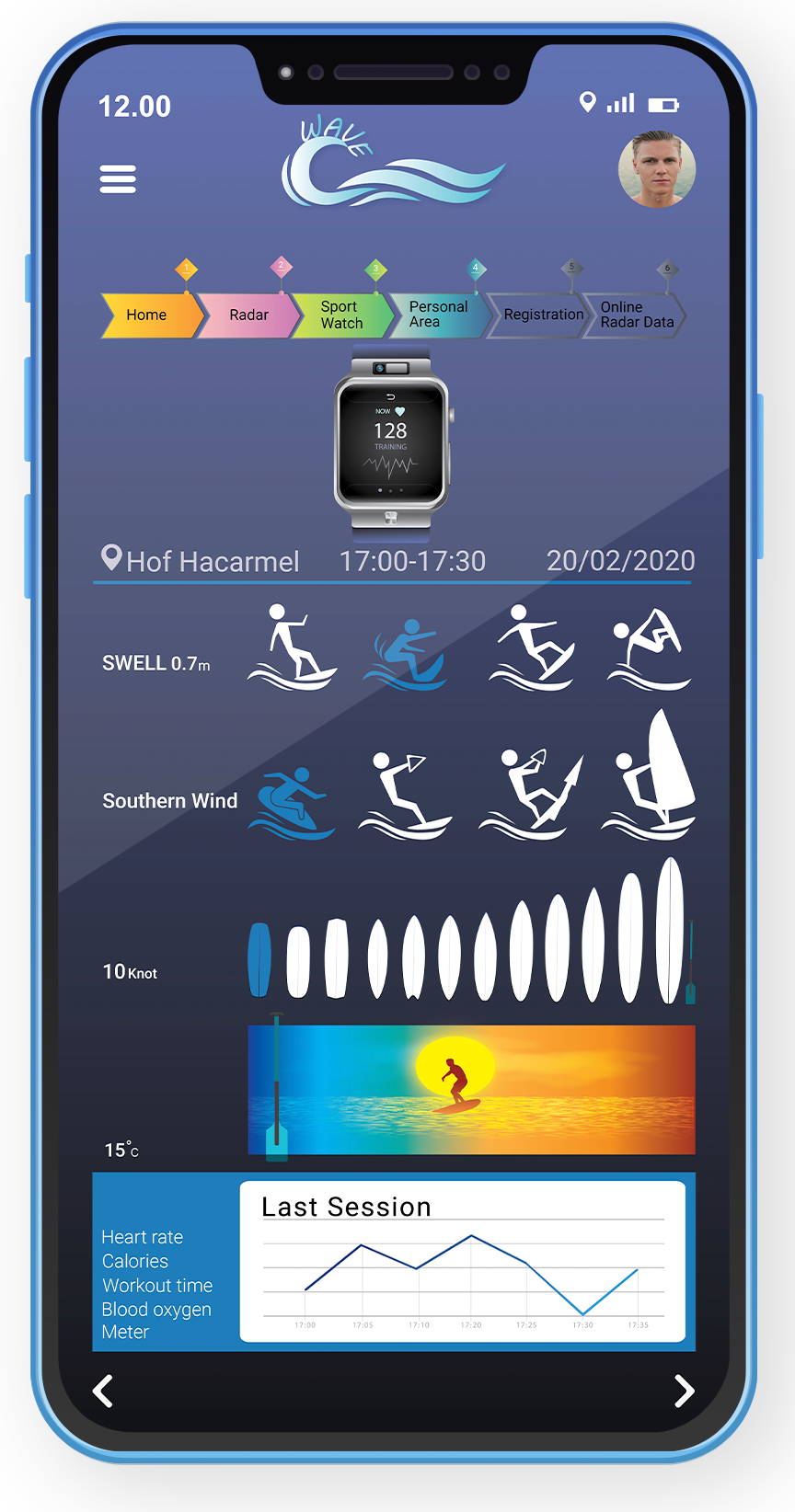
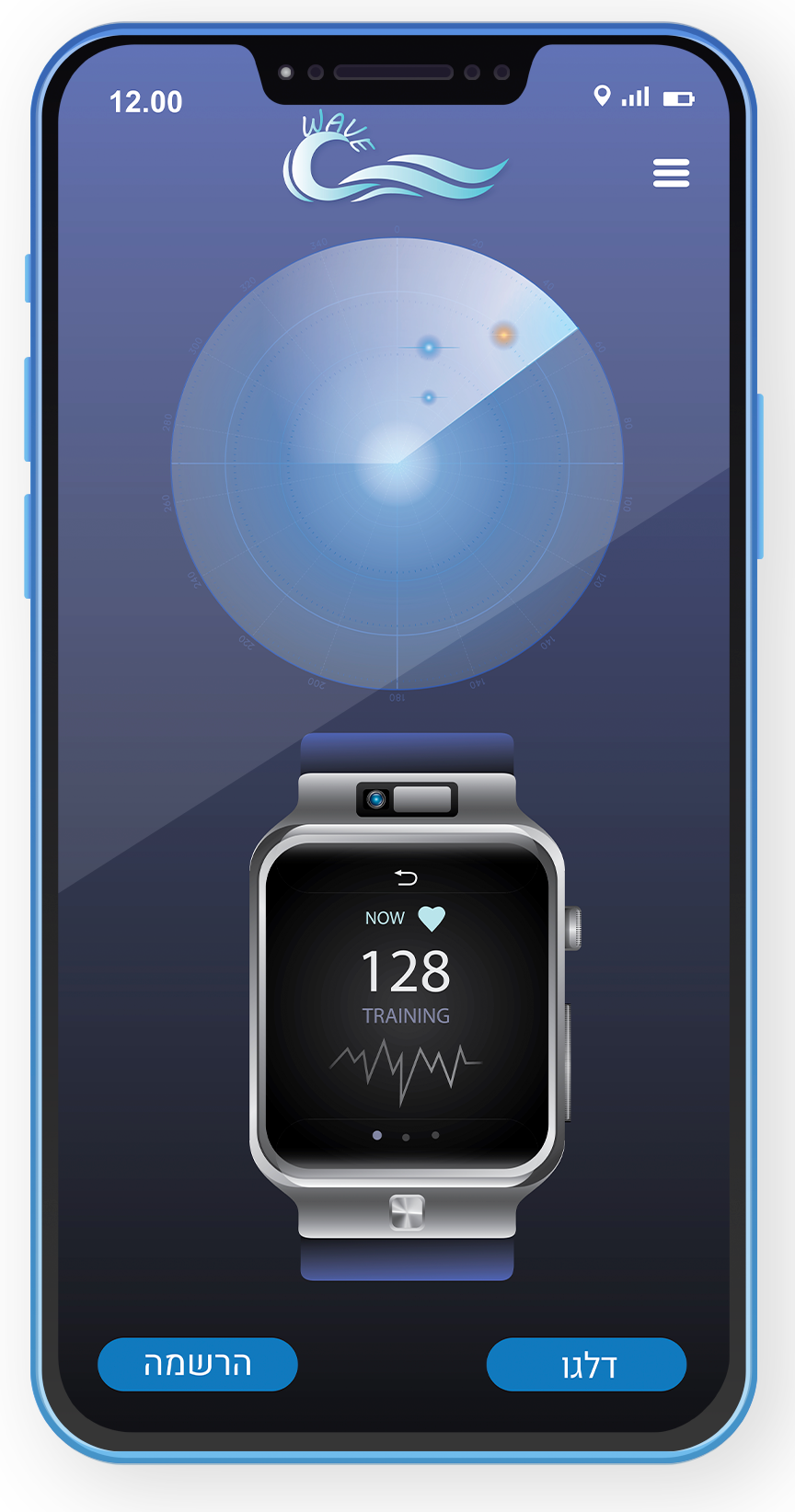
Seventh screen
A personalized training map, which includes a display of various training metrics such as
Training duration: Shows the total time of each workout
Wave count: Shows the number of waves during the workout
Wave length: Shows the average length of the waves
Surf speed: Indicates the surfer's speed during the workout
Energy consumption: Shows the amount of energy consumed during the workout (based on sports watch data)
Physiological metrics: Includes data such as pulse, heart rate or even calories burned – if supported by a connected sports watch
Comparison with previous workouts: Allows users to compare their performance between different workouts and track improvement over time
By displaying these metrics clearly and visually, users can track progress, gain insights into different aspects of surfing and continuously improve their performance
Conclusions
Surfing is close to my heart, and I was able to design an app that provides an improved surfing experience by collecting a wide range of metrics on a single platform. Unlike other platforms that focus on limited datasets, my app provides a complete and holistic picture of surfing conditions.
Through my work with users, I gained valuable insights into the surfing world and discovered ways to improve the user experience. In addition, I recognized the potential for collaborations beyond individual users – including partnerships with municipal entities and beach businesses – to improve the services and experiences offered.